블로그를 작성하다 보면 목차를 적고 목차를 클릭했을때 특정 위치로 이동하게 만들고 싶을때가 있습니다.
티스토리를 html 모드를 사용해 기능을 만들수 있습니다.
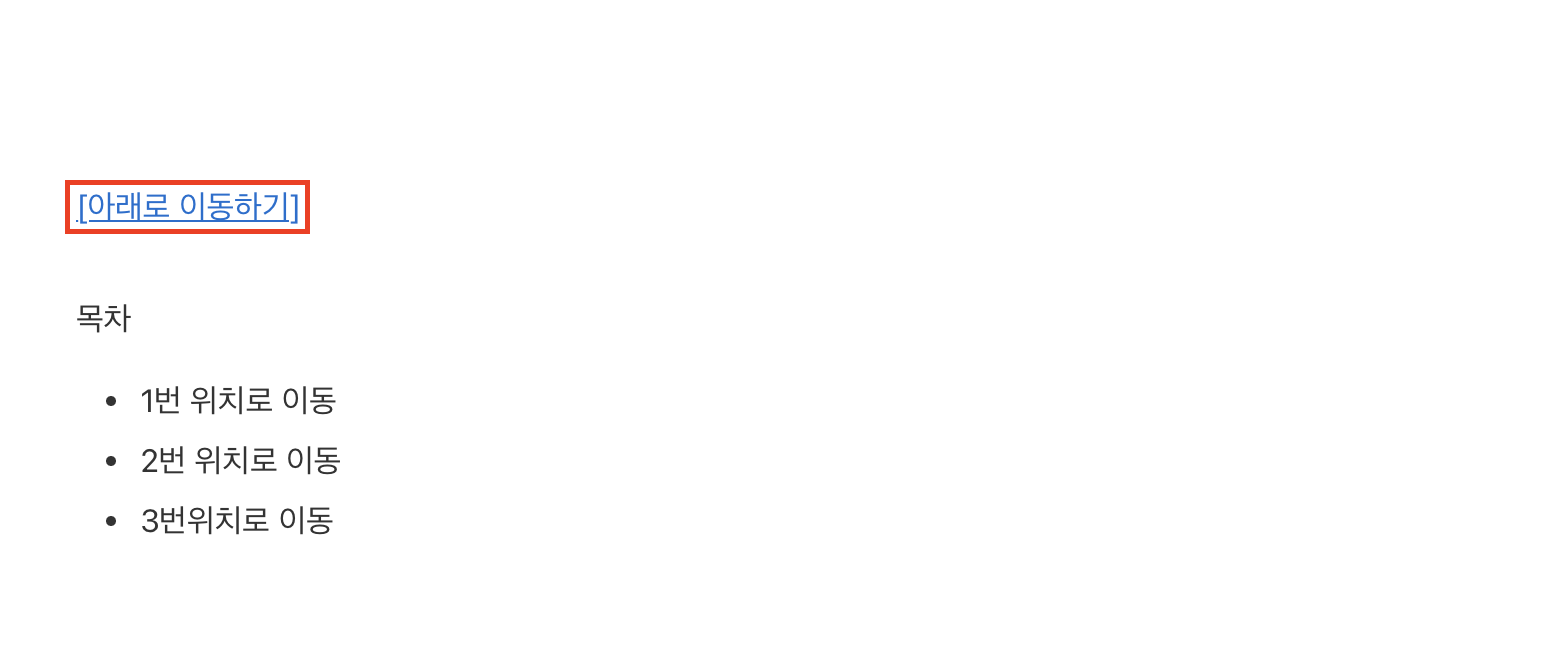
이 기능을 잘 활용하면 이런식으로 글을 작성 할 수 있습니다.
그래서 오늘은 html모드를 통해 특정 위치로 이동하는 방법을 쉽게 알려드리겠습니다.
똑같이 따라하시면 됩니다.
1. html 모드로 변경


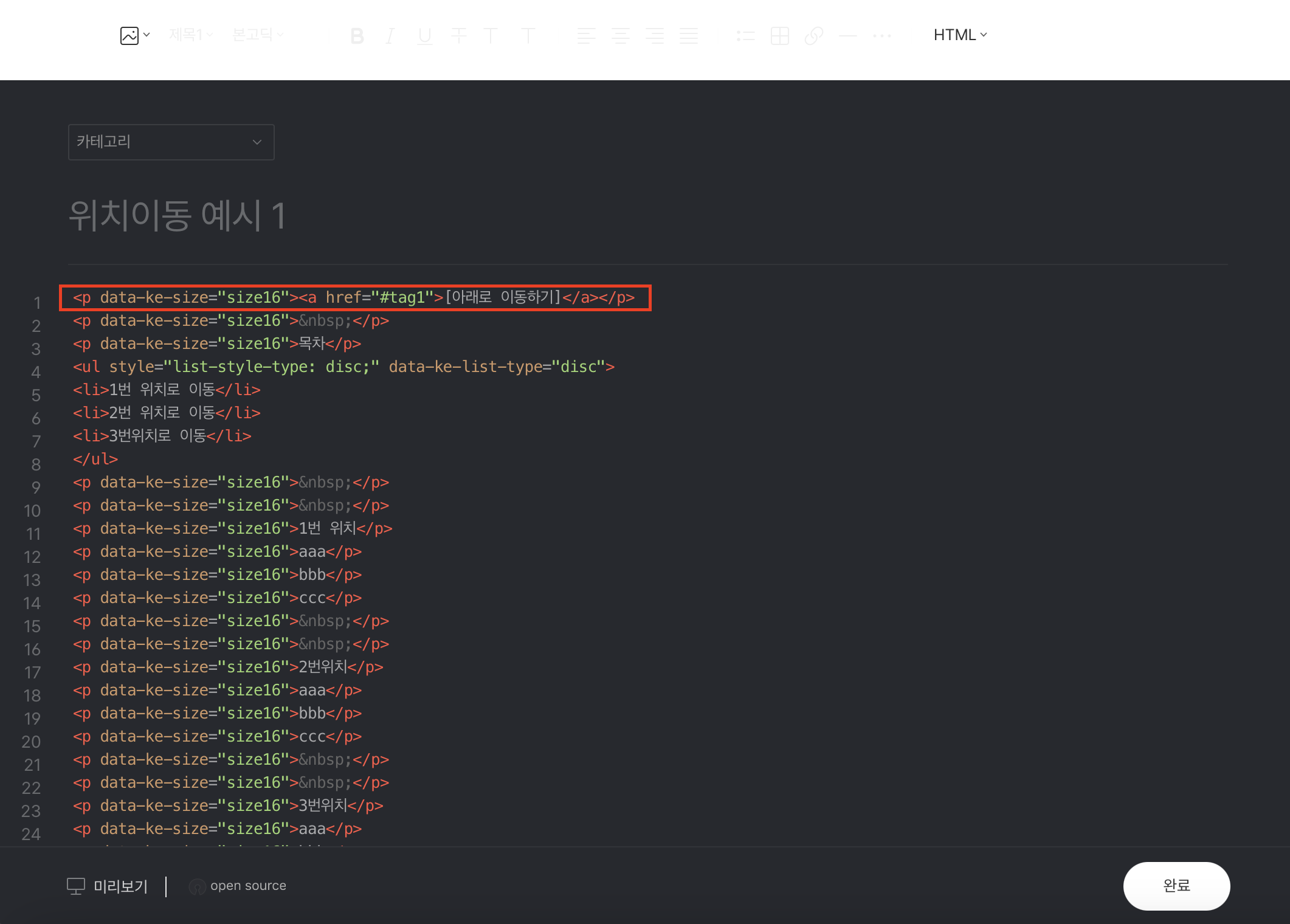
그럼 이렇게 너무나 어렵고 복잡한 계속 보고 있으면 정신 나갈것 같은 이상한 페이지로 이동하게 됩니다.
코딩을 조금이라도 알거나 배우신 분이라면 이게 뭐가 복잡하냐 라고 할 수 있지만
일반인 기준 이정도면 컴퓨터 해킹된 줄 알고 바로 수리점 달려갈 정도의 수준입니다.
하지만 여러분 어려워 하지 마세요.
여러분이 알아야 할 것은 딱 두가지입니다.
- 내가 클릭할 위치
- 클릭했을때 이동할 위치
그럼 클릭할 위치부터 찾아보겠습니다.
2. 아래로 이동하기
먼저 [아래로 이동하기] 를 찾아줘야 합니다.
위치를 찾았으면 [아래로 이동하기]를 사이에 두고 식을 작성해 주면 됩니다.
아래로 이동하는 식입니다.
<a href="#위치이름">[아래로 이동하기]</a> (# 필수로 넣어야 함)
(위치이름은 아무거나 작성 가능! 저는 tag1으로 설정했습니다. 잘 모르겠으면 저랑 똑같이 하면 됩니다.)


이 식은 [아래로 이동하기]를 클릭했을때 이동할 수 있게 만들어 주는 식입니다.
하지만 이 식만으로 이동이 가능하기 않기 때문에 이동할 위치를 찾아 다른 식을 넣어줘야 합니다.
3. 위로 이동하기
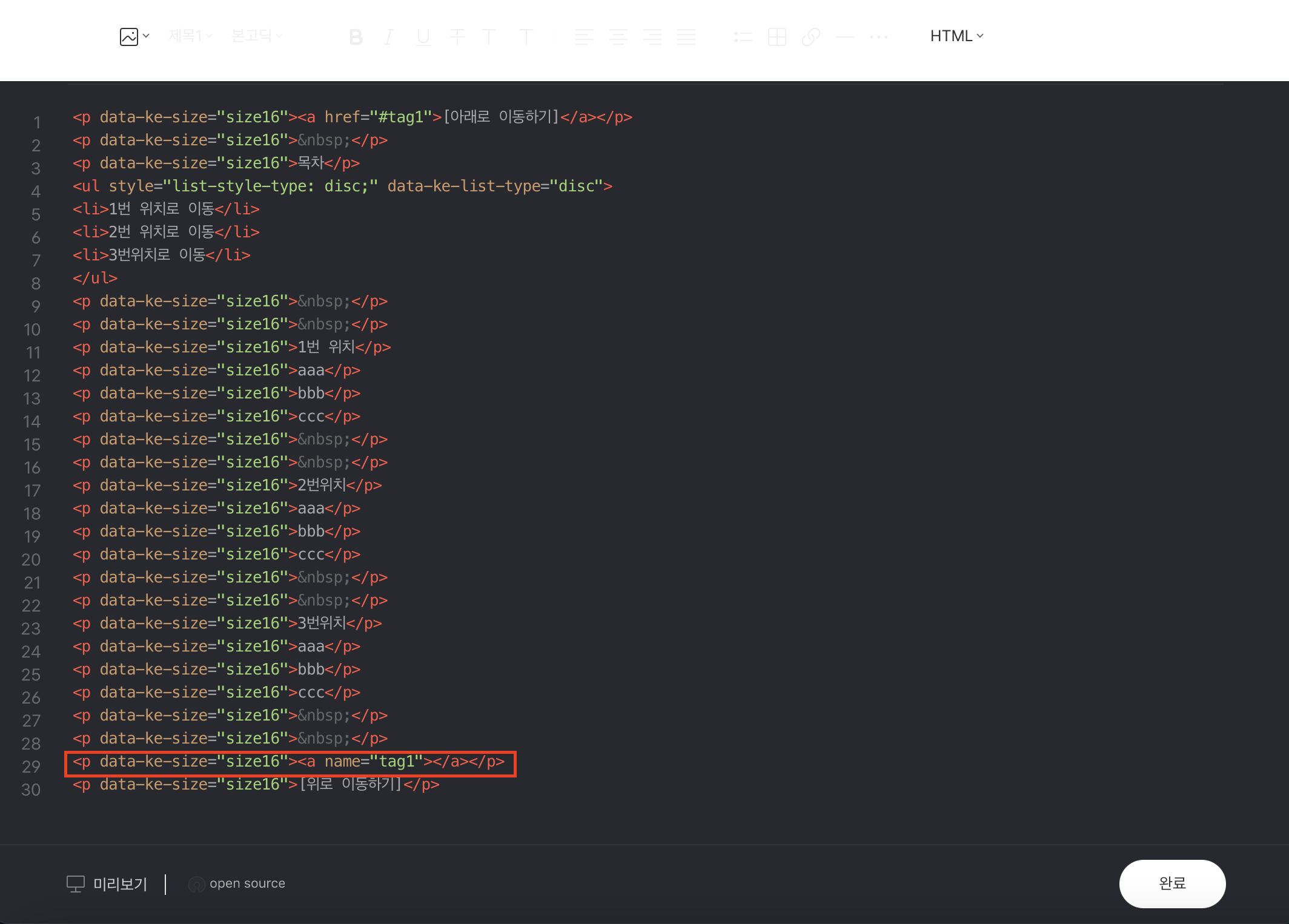
저는 가장 하단에 [위로 이동하기]를 작성했기 때문에 가장 하단으로 이동해 위로 이동하기를 찾아 이 위치에 식을 넣어주겠습니다.
위치를 설정하는 식
<a name="위치이름"></a>
(위치이름을 2번에서 설정한 위치이름과 동일하게 설정해야함)
(저는 2번에서 위치이름을 tag1으로 설정했기 때문에 똑같이 tag1으로 적었습니다.)

[위로 이동하기]에는 위로 올라가는 식을 넣어야 하기 때문에 그 바로 윗 줄에 식을 집어넣었습니다.
이 식이 들어간 자리가 클릭했을때 이동해야 할 위치라는것을 알려주기 위함이기 때문에
원하는 위치의 근처에 집어넣어도 상관 없습니다.
여기까지 잘 따라오셨으면 미리보기를 눌러봤을때 [아래로 이동하기] 이렇게 바뀌었을겁니다.
중요한 건 글을 발행하기 전에는 식이 잘 들어갔는지 확인할 수 없기 때문에 비공개로 글을 포스팅 후 확인하셔야 합니다.
아마 저를 똑같이 따라 했다면 정상적으로 작동하실 겁니다.
혹시 작동이 안된다면 철자가 틀리지 않았는지 </a> 를 이용해 식을 잘 완성했는지 확인해 보시면 됩니다.
4. 반복하기
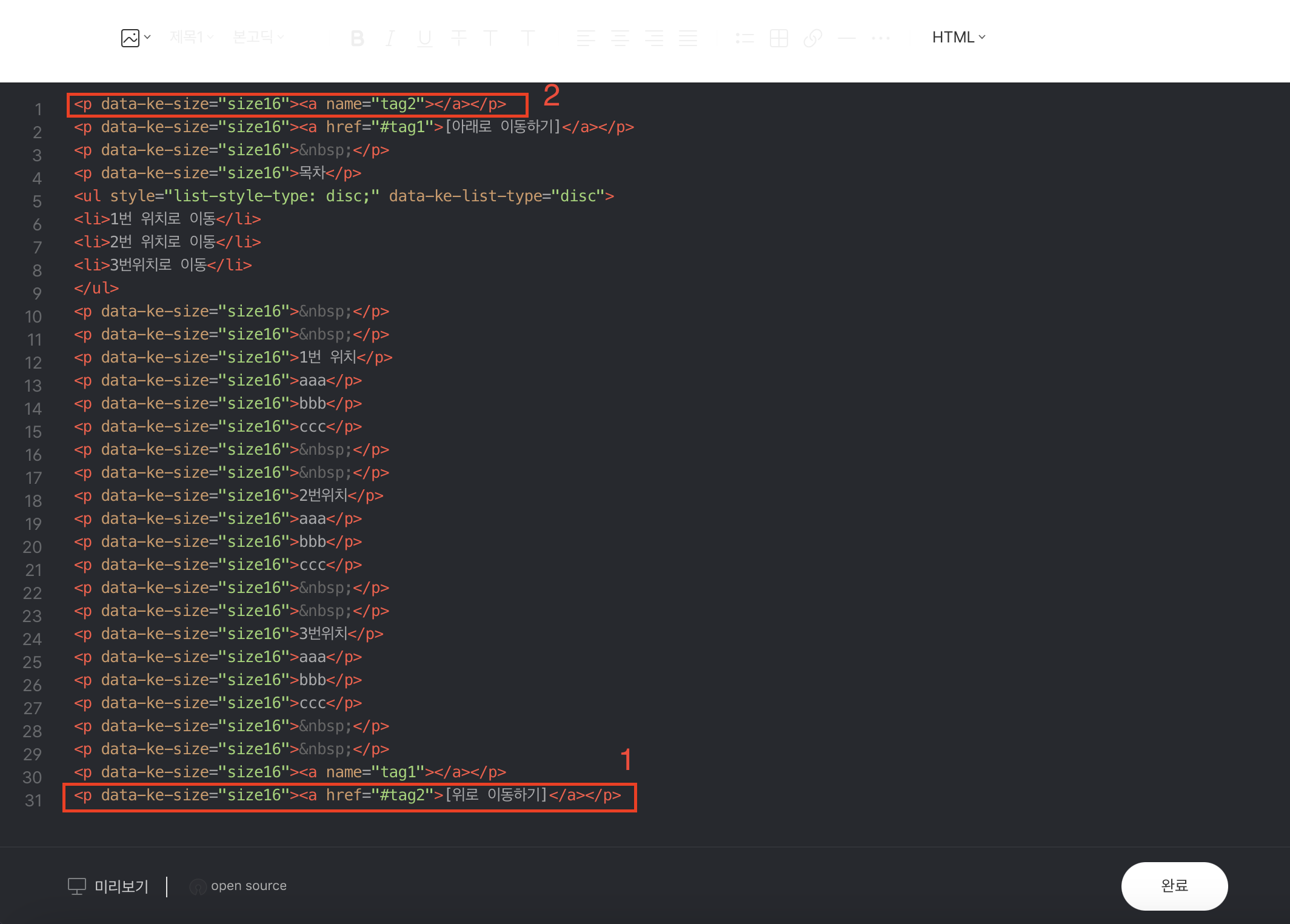
이제부터는 똑같은 식을 활용해 [위로 이동하기]를 만들어 보겠습니다.

html 모드로 진입해 [위로 이동하기] 글자를 찾은 다음
<a href="#tag2">[위로 이동하기]</a>
식을 넣어줍니다.
그 다음 가장 위로 이동해서
[아래로 이동하기] 바로 윗줄에
<a name="tag2"></a> 를 적어줍니다.
처음에 식을 작성할때는 <p data-ke-size="size16"> 이라는 식이 없을텐대 신경 안쓰셔도 됩니다. 완료하거나 html모드를 나갔다 들어오면 자동으로 생성돼 있을겁니다.
5. 응용하기
이제 목차를 만들어서 해당 위치로 이동시키는 것과 글자의 색상을 바꾸는 것을 해보겠습니다.
해당 위치로 이동시키는 식은 위에서 알려드린 식과 같습니다.
하지만 하이퍼링크가 적용되는 순간 [이런식]으로 글자색상이 파랗게 변하고 밑줄이 쳐집니다.
그리고 일반 글쓰기 모드에서는 색을 다시 변경할 수 없습니다.
크게 신경 안쓰는 분도 계시겠지만 아무래도 글을 작성하는데 진심이라면 신경이 쓰일수 밖에 없는 부분입니다.
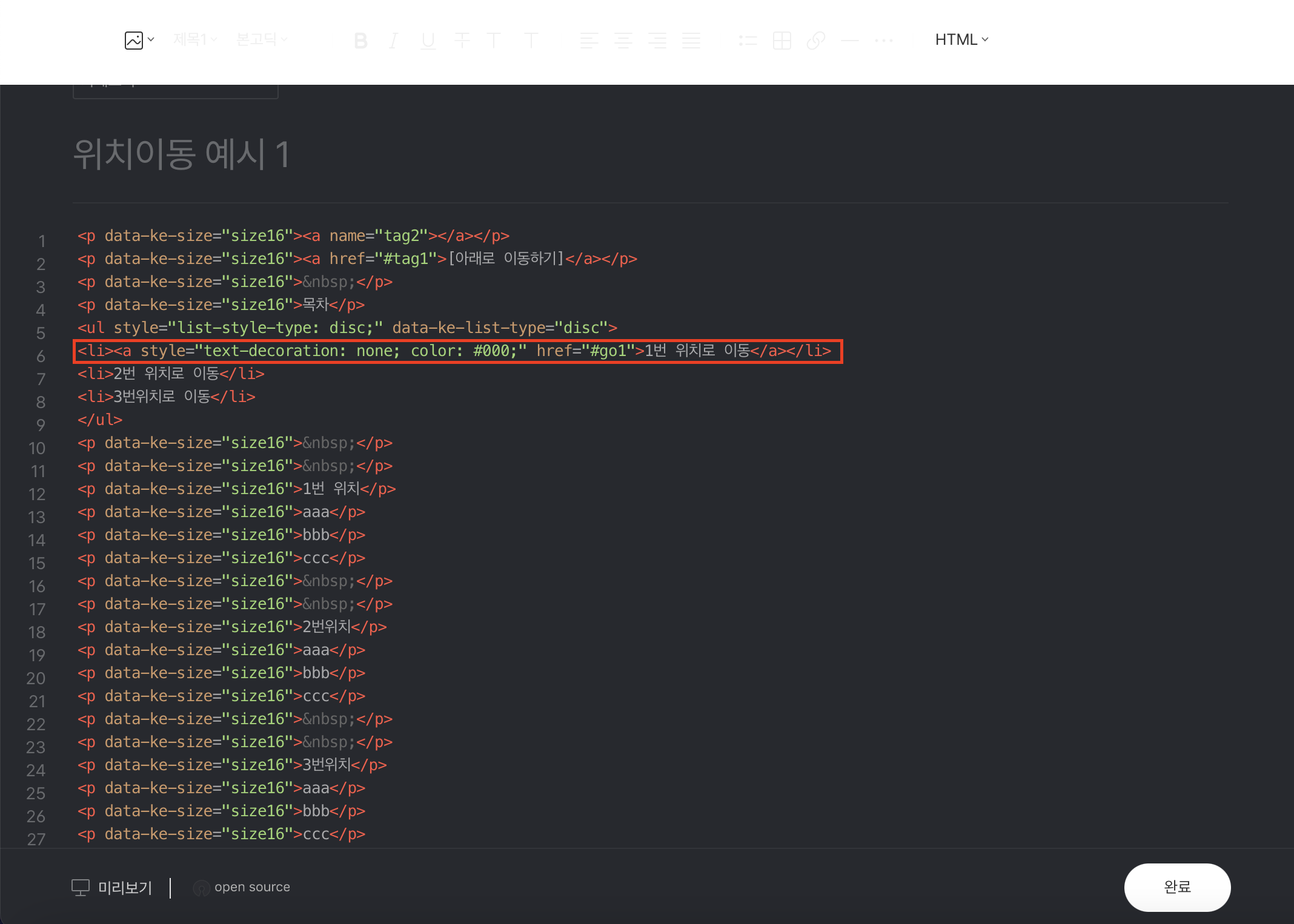
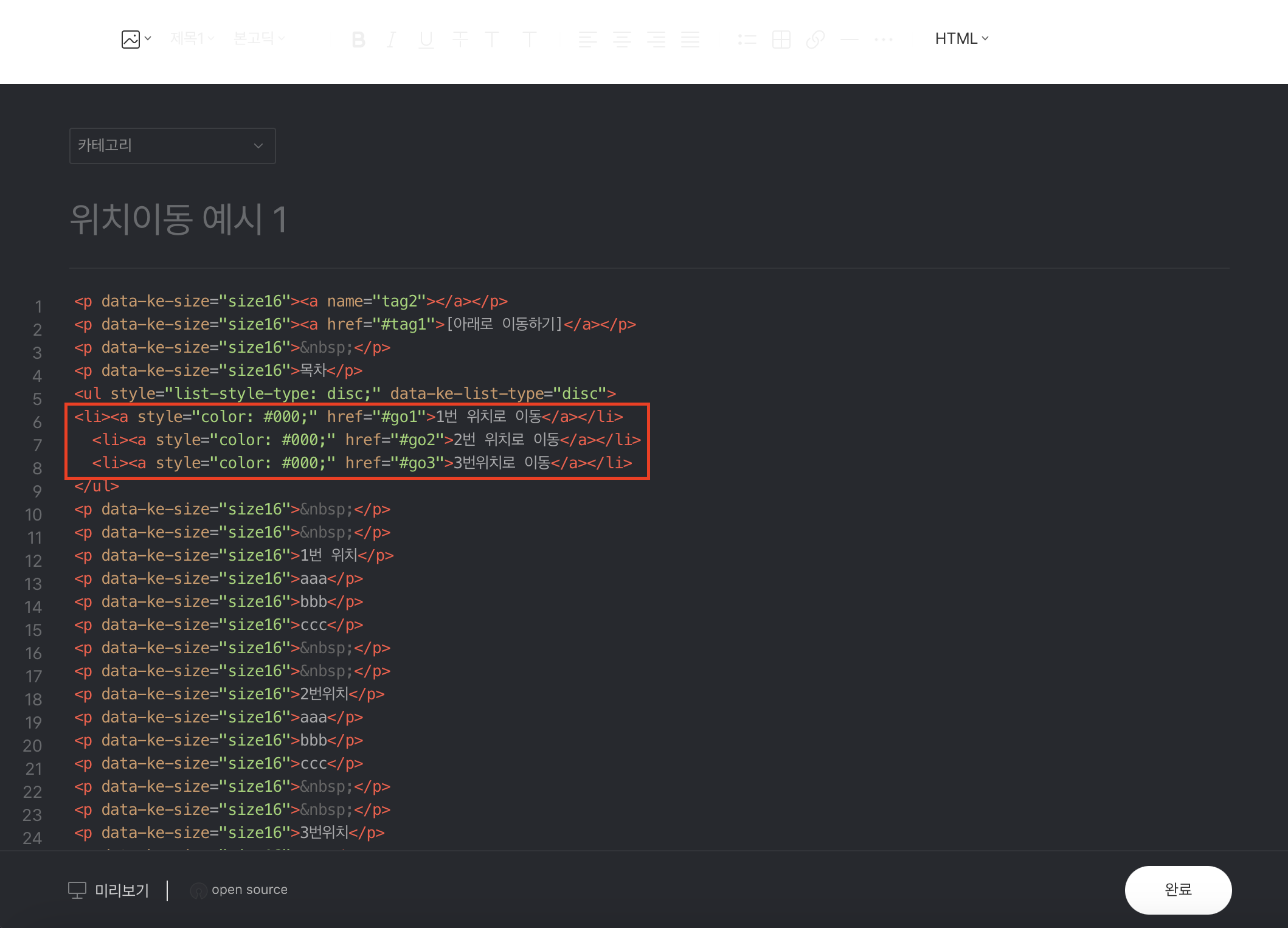
색상과 밑줄을 변경하는 식입니다.
<a style="text-decoration: none; color: #000;" href="#go1">1번 위치로 이동</a>
(tag1은 위로 이동하기에서 썼기에 go1으로 이름 변경)


글을 작성할때 리스트를 넣었다면 저렇게 <li>로 시작하는데 신경쓰지 말고 1번 위치로 이동 앞과 뒤에 똑같이 식을 넣어주면 됩니다.
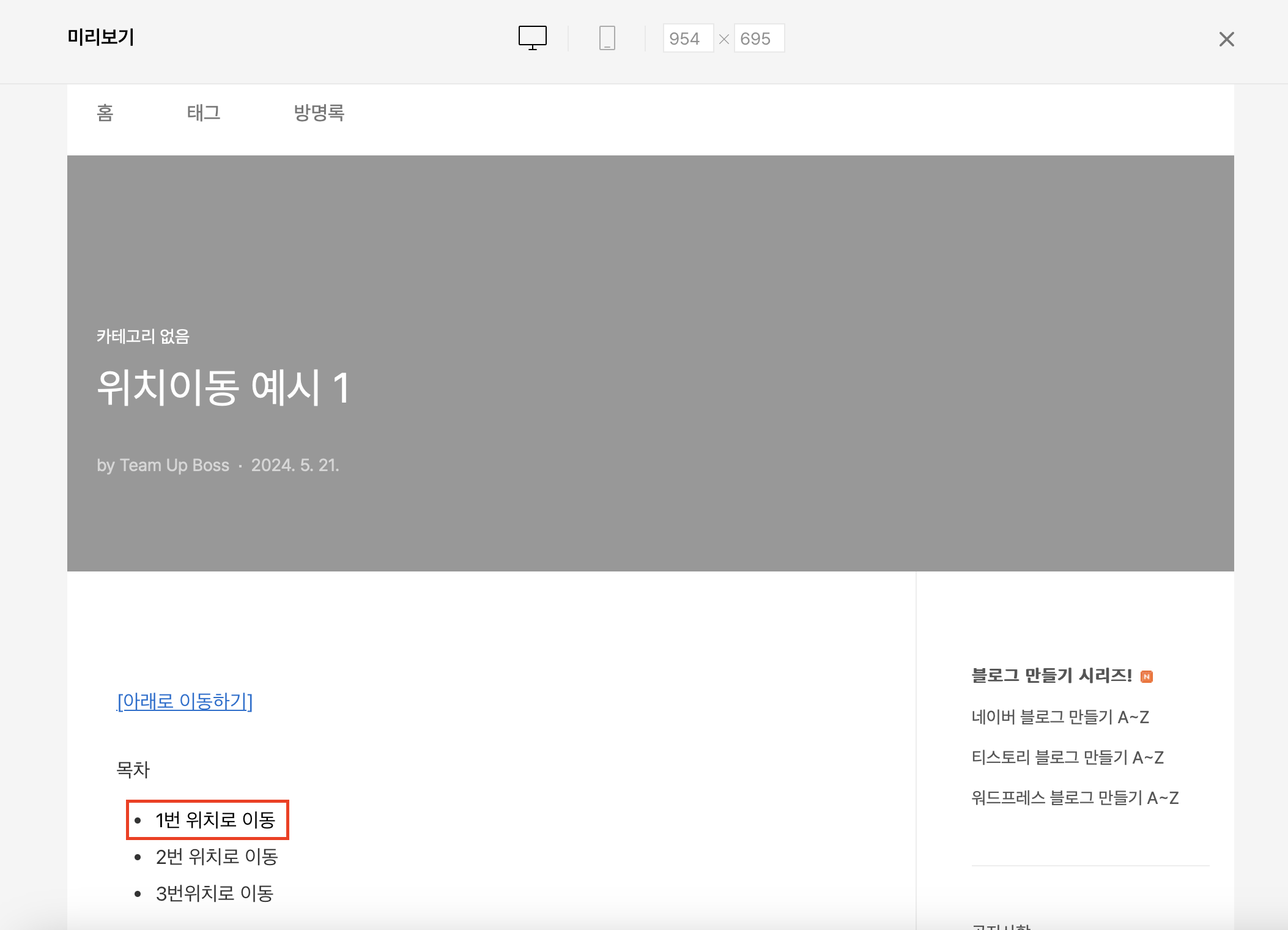
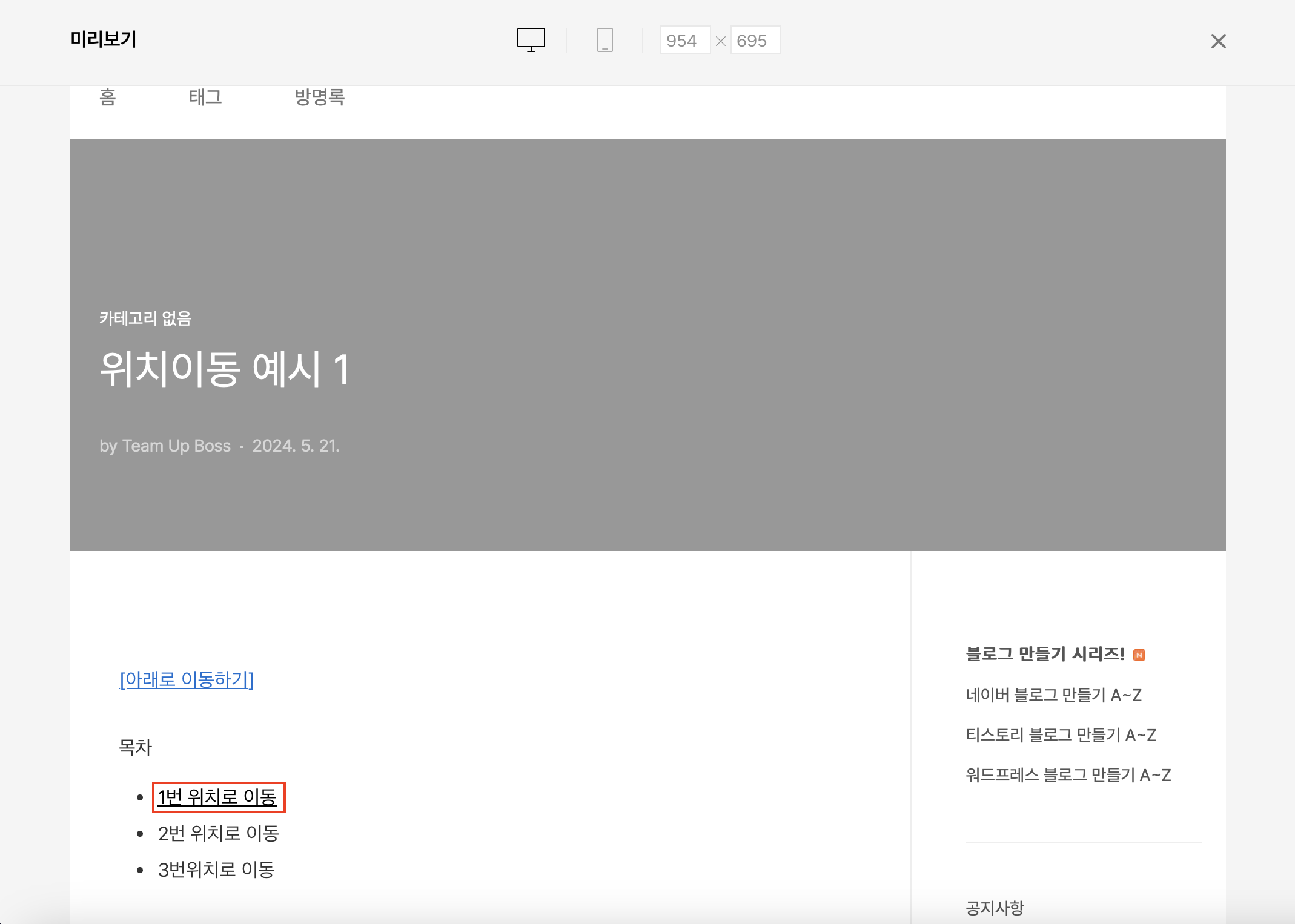
잘 작성했으면 미리보기로 봤을때 링크를 넣었는데도 아무런 변화가 없을것입니다.
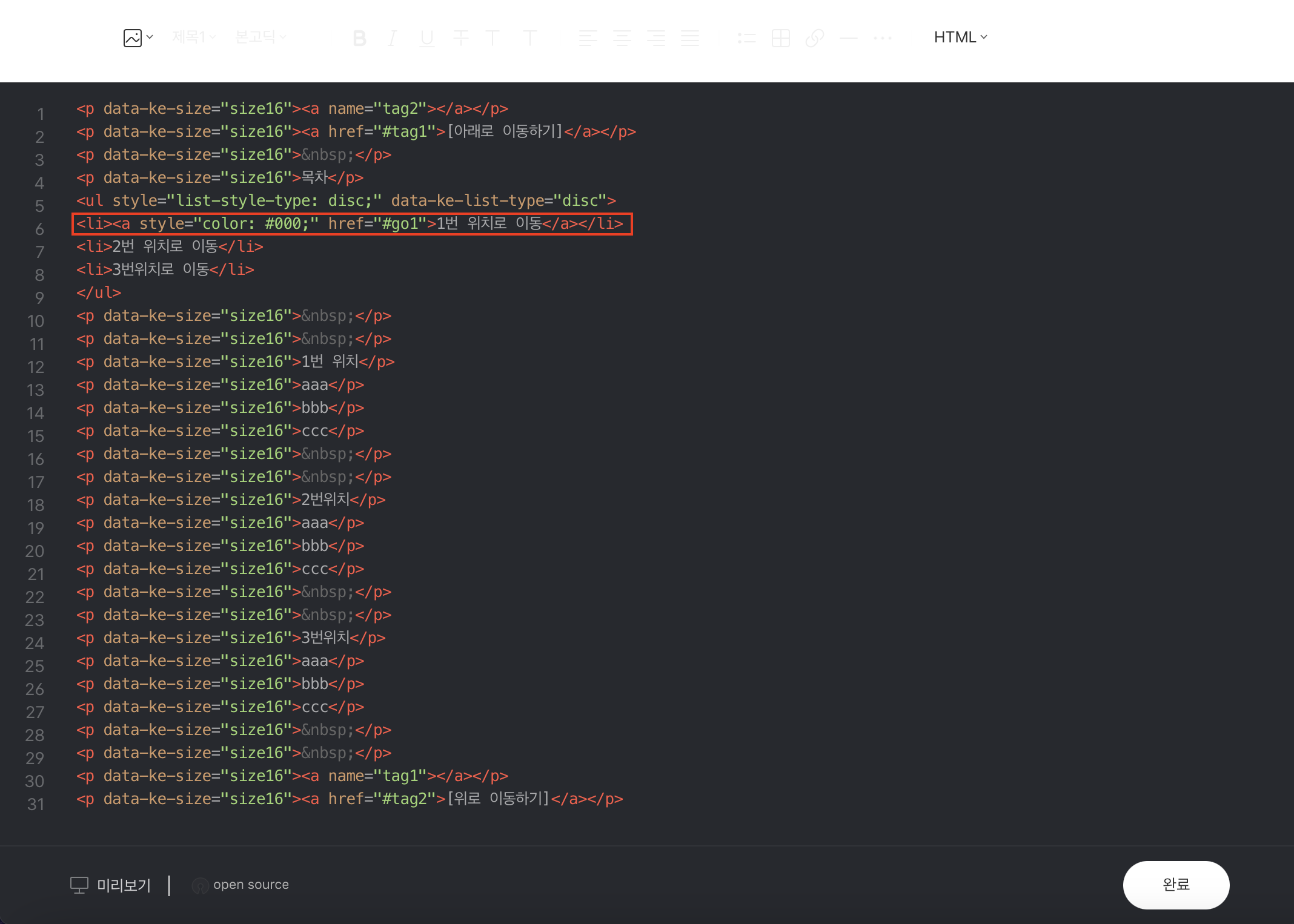
식을 살펴보면 처음 알려드렸던 href="#위치이름" 식 앞에 a style = "text-decoration: none; color: #000;" 이라는 식이 추가됐습니다.
여기서 a style은 글자의 스타일을 바꿔주겠다 식입니다.
그 뒤에 text-decoration이 들어가면 글자의 모양 즉 밑줄을 바꿔주는 식이 되고 다음에 이어지는 color은 당연히 글자의 색상을 바꿔주는 식이 됩니다.
여기서 밑줄을 남기고 싶다면 text-decoration 을 빼면 되고, 색을 바꾸기 싫다면 color을 빼주면 됩니다.
저는 하이퍼링크라는것을 알려주고 싶어서 밑줄은 그대로 두고 색만 바꾸겠습니다.


이제 목차에 모두 하이퍼링크를 걸어주겠습니다.


클릭할 수 있는 하이퍼링크는 잘 들어갔습니다.
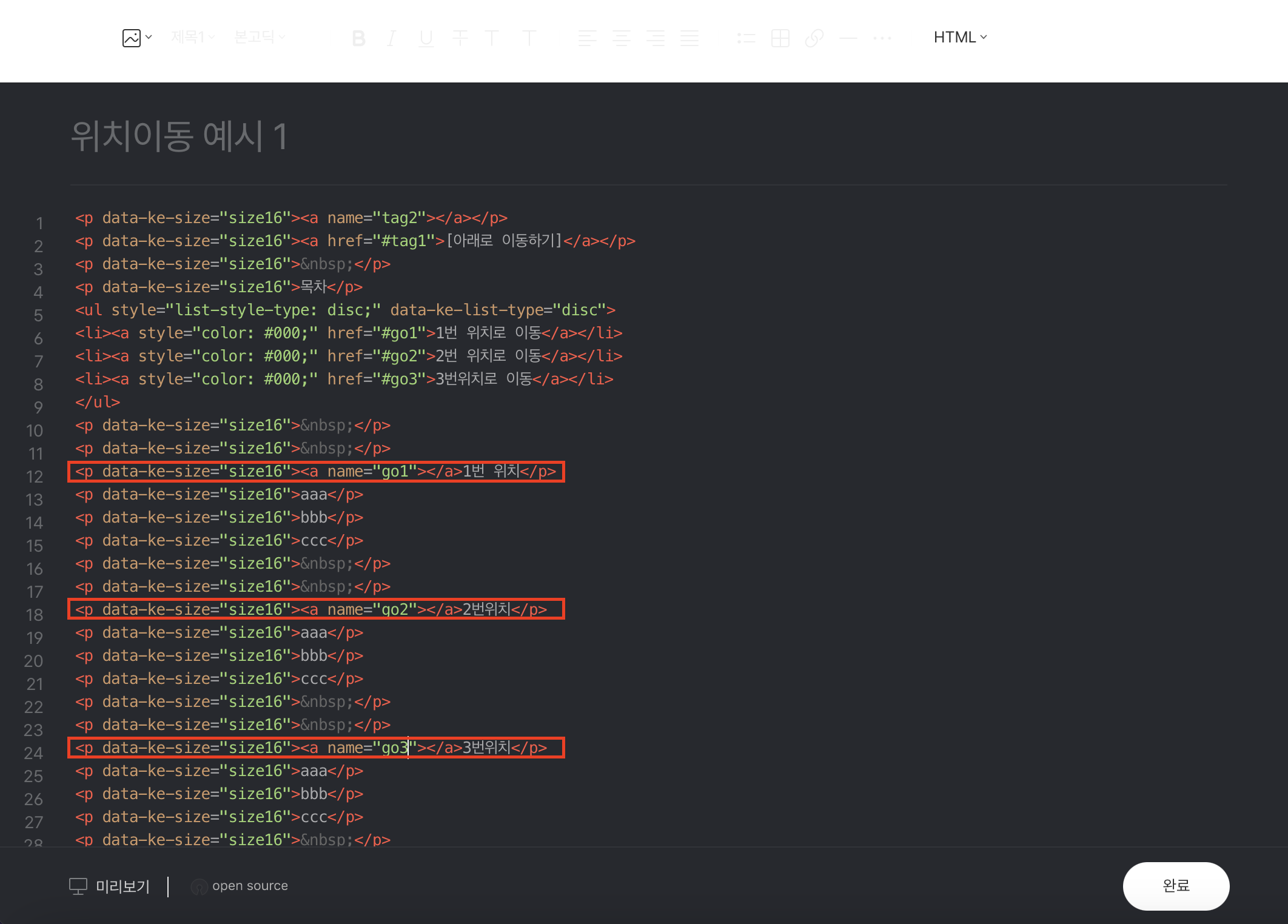
이제 클릭했을때 해당 위치로 이동할 수 있는 식을 넣어주겠습니다.

아까와 다르게 이동할 위치에 다른 식이 들어갈 필요가 없어서 해당 위치 글에 바로 식을 집어넣었습니다.
이때 중요한 것은 1번위치를 사이에 두고 식을 집어넣는게 아니라
그 앞에 식을 넣어 완성시켜줘야 합니다.
<a name="go1"></a> 1번위치
여기까지 잘 이해 하셨다면 이제 html을 사용해서 게시글 내에서 위치를 이동시키는 기능을 마음껏 사용하실 수 있습니다.
티스토리는 html을 지원하는 만큼 다양한 기능을 사용할 수 있기 때문에 또 궁금한 기능이 있다면 댓글에 알려주세요!
지금까지 함께 성장하는 블로그 "팀업" 이었습니다 :)
'티스토리 블로그 만들기 A~Z' 카테고리의 다른 글
| [티스토리] 블로그 오픈 초기 세팅 방법 정리 (5) | 2024.05.23 |
|---|
